Wil je een snellere website en hoger ranken in de Google-zoekmachine? In dit artikel lees je waarom WP-Rocket dé caching plugin is die je website optimaliseert en sneller maakt.
Veel WordPress gebruikers beweren dat hun website langzaam is en hierdoor niet de gewenste resultaten binnenhaalt. Snelheid is belangrijk om hoog te ranken in Google, aangezien het zorgt voor een betere gebruikerservaring, hogere conversieratio’s en lagere bounce rates. Dit is een van de vele factoren die gebruikt wordt om de ranking in de zoekresultaten te bepalen. Een website die snel laadt, zal sneller hoger scoren in de zoekresultaten dan een website die een niet zo snel laadt.
WP-Rocket helpt je met caching, minifying en lazy loading een snellere website online te krijgen en hiermee de gebruikerservaring te verbeteren. Dit zorgt gelijk voor een hogere performance-score.

Over WP-Rocket
Wat is WP-Rocket?
WP-Rocket is een van de beste WordPress caching plugins om een snellere website in WordPress te ontwikkelen. Deze plugin zorgt ervoor dat de prestatie van jouw website verbeterd, de laadtijd verminderd wordt en bandbreedte bespaart.
Features WP-Rocket
Functionaliteiten WP-Rocket: Review
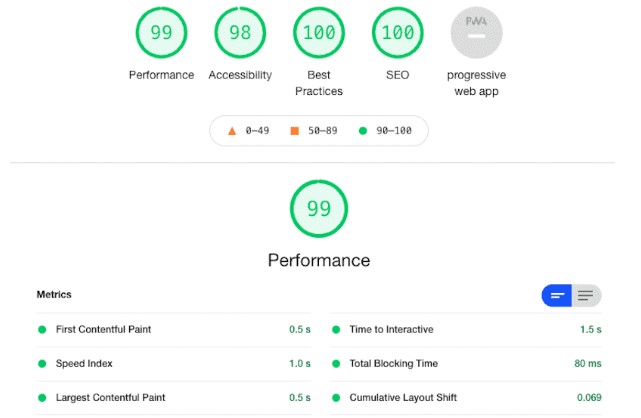
WP-Rocket heeft hoog ingezet op de prestaties van een snelle WordPress website. De functionaliteiten die zij hiervoor ontwikkeld hebben, helpen je verder in het optimaliseren van je website.

Caching
Page cache wordt gebruikt om webpagina’s van een snellere laadtijd te voorzien. Dit gebeurt door een statische versie van de pagina op te slaan in de cache of op de server van een bezoeker.
Dit gebeurt bij het eerste bezoek van een webpagina, zodat de bezoeker bij ieder terugkomend bezoek de cache automatisch ophaalt en zo de pagina sneller inlaadt.
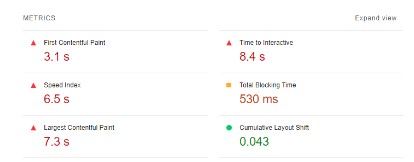
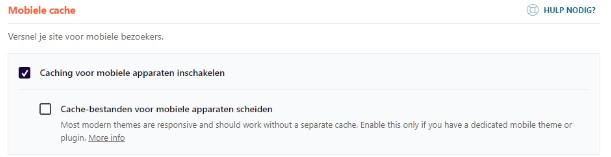
Standaard is de page caching voor de desktop versie, maar het is ook belangrijk dit voor mobiele apparaten te activeren. Zo houd je de performance hoog van zowel desktop als mobile.

Het gebruik van de tweede optie “Cache-bestanden voor mobiele apparaten scheiden” is niet van toepassing, zolang je gebruik maakt van up-to-date thema en/of een moderne block builder.
Als je op zoek bent naar een moderne block-builder, gaat mijn voorkeur uit naar Elementor PRO. Om de beste resultaten uit je caching te halen, is het ook van belang browser caching toe te passen. Deze plugin wijzigt het .htaccess bestand en stelt de levensduur van CSS en JS in.
Minifying – Bestandsoptimalisatie
Om een snellere laadtijd te hebben, is het belangrijk om een zo’n klein mogelijk bestand te moeten inladen. Witregels, reacties en onnodige stukken code zijn dan essentieel om te verdwijnen.
De functionaliteit “Bestandsoptimalisatie” helpt je hierbij! Met een paar klikken op de knop heb jij binnen seconden tijd je CSS & JS-bestanden geoptimaliseerd en verkleind.
Afbeeldingsoptimalisatie
Om afbeeldingsoptimalisatie toe te passen heeft WP-Rocket een andere plugin ontwikkeld. Imagify is een extra plugin die gedownload moet worden om afbeeldingen te comprimeren.
Ik vind dat je “Smush PRO” veel beter kan combineren met WP-Rocket dan de eigen ontwikkelde Imagify plugin. De reden zit hem in de “all-in” functionaliteiten van Smush PRO.
Als je gebruik maakt van Imagify moet je bijvoorbeeld Lazy Loading alsnog in WP-Rocket instellen.
Ik ben een groot voorstander van een goede splitsing in functionaliteiten en dat is bij Imagify – WP-Rocket niet het geval. Als je dan toch een plugin extra moet downloaden, raad ik aan om Smush PRO te gebruiken. Bulk smush ofwel Grote hoeveelheden tegelijk comprimeren, Lazy Load en afbeeldingen veranderen in kleine bestandsgrootte door middel van het .webp bestandstype zullen je helpen je website veel sneller in te laden.

Smush PRO lazy load de volgende bestandstypes in:
- JPEG
- PNG
- WEBP
- GIF
- SVG
- Iframe
CDN
Voordat de CDN-functionaliteit van WP-Rocket wordt toegelicht, is eerst een kleine uitleg hierover nodig. Niet iedere website heeft namelijk een Content Delivery Network (CDN) nodig. Een CDN kan handig zijn voor websites die veel statische inhoud bevatten, zoals video’s, afbeeldingen of andere types die niet vaak veranderen.
Het voordeel van een CDN zit hem vooral in de plaatsing van servers over de hele wereld. Veel hosting providers zullen maar 1 plek hebben, waaruit jouw website geladen wordt. Is deze plek in Nederland en heb jij een webshop die wereldwijd levert? Dan zal de webshop in Amerika trager laden, dan een webshop die de hosting in Amerika heeft staan.
Als jij gebruik maakt van een CDN, laad de webshop in vanuit een Amerikaanse server in plaats van de server hier in Nederland. Zo wordt jouw webshop wereldwijd sneller ingeladen. WP-Rocket biedt voor $7,99 per maand de RocketCDN aan. Dit is een makkelijk op te zetten CDN met een hoge performance en oneindige bandbreedte. Deze configureert zich volledig automatisch.

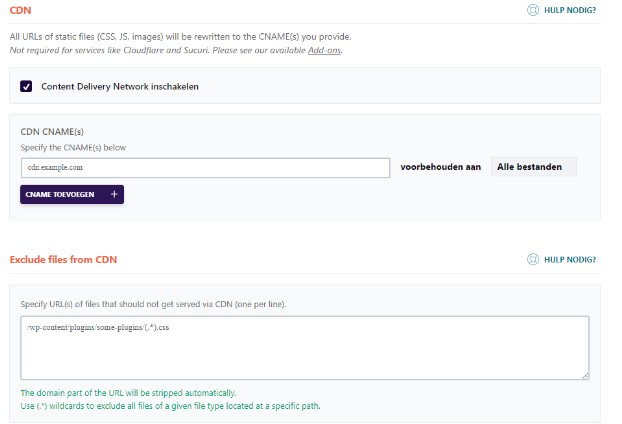
Het is ook mogelijk om gebruik te maken van de CDN support. Zo kan jij je eigen gekozen CDN integreren in WP-Rocket door middel van CNAME’s. Als je hiervoor kiest, is het wel aan te raden ervaring en kennis te hebben met DNS.
Wil je een bepaalde file niet laten inladen via CDN? Dan kan dat ook! Exclude jouw file door de URL in te vullen en dan zal dit ingeladen worden vanuit je eigen server.

Database opschonen
In WordPress worden wel eens onnodige files aangemaakt, wat ook bijdraagt in de laadtijd van jouw website. Gebruik hiervoor de database optimalisatie en zie in één oogopslag waar jij verbeteringen kunt aanbrengen.
Verwijder concepten, revisies, prullenbak berichten en reacties. Zo is het hierin ook mogelijk om jouw transients (tijdelijke opties) en database zelf op te schonen.
Heartbeat
Door het controleren en verminderen van Heartbeat API-activiteiten, kan je de resources die geladen worden op de server verminderen. Dit verhoogt performance en laadtijd.
Tools
In WP-Rocket is het mogelijk om je instellingen te exporteren en te importeren. Mocht je een fout maken in de instellingen en ontstaat er een fout op je website? Dan is het heel simpel om je instellingen te importeren en is er niks meer aan de hand.
Mocht een plugin update niet compatible zijn met een andere plugin, kan je ook altijd een update terugdraaien.
Voor & nadelen
Voor- en nadelen van WP-Rocket
WP-Rocket neemt veel problemen rondom performance weg. Maar soms moet je ook verder kijken dan de ontwikkeling van je website zelf.
Heb je wel voor het juiste hosting pakket gekozen en heb je wel de gunstigste locatie voor een server gekozen? Dat zijn ook zaken waar je naar moet kijken in performance verbetering. Uiteraard kan je wel veel grote stappen nemen met deze plugin en zal dit je al heel veel stappen vooruit helpen.
Voordelen van WP-Rocket
Het grootste voordeel aan WP-Rocket is dat je performance enorm verhoogt bij gebruik. Uiteraard is het hierin wel belangrijk ook afbeeldingsoptimalisatie mee te nemen en mogelijk in jouw situatie ook CDN.
Door de grote hoeveelheid functionaliteiten vallen bijna alle bestandstypes onder deze plugin en kan jij grote stappen maken met enkel 1 plugin op jouw website.
Het fijne aan WP-Rocket is dat het te gebruiken is bij het ontwikkelen van een nieuwe website, maar ook als je al een bestaande website hebt. Door de compabiliteit met zowat iedere WordPress plugin kan WP-Rocket in iedere samenhang van plugins en themes gebruikt worden. Ondanks dat de kans op falen klein is, is het verstandig alle pagina’s na te lopen. Het kan voorkomen dat een plugin waar jouw website al op draait niet werkt met de nieuwste versie van WP-Rocket. Bekijk dan of je dit in de debug kan oplossen of met een andere plugin moet werken.
Buiten alle performance verbeteringen is een groot voordeel aan WP-Rocket dat je binnen 15 minuten deze plugin kan instellen. Bijna alle instellingen zijn vakjes aankruisen wat het eenvoudig maakt voor iedere gebruiker om in te stellen.
Nadelen van WP-Rocket
Een nadeel aan WP-Rocket is dat zij een aparte plugin hebben gebouwd om afbeeldingsoptimalisatie in op te pakken.
Dat betekent dat je twee plugins nodig hebt om beide facetten hardhandig aan te pakken. Zo vind ik de afbeeldingsoptimalisatie plugin van WP-Rocket – Imagify – niet heel handig en zal ik altijd kiezen voor de concurrent “Smush PRO”.
Daarnaast is het over het algemeen een redelijk prijzige plugin. Het is zeker een dure aankoop als je kijkt dat er ook gratis plugins bestaan die ongeveer hetzelfde werk doen. Toch missen alle gratis plugins wel de snelle support en meerdere functionaliteiten van WP-Rocket. 2 van deze plugins zijn “WP Super Cache” & “W3 Total Cache”.
| Voordelen | Nadelen |
|---|---|
| Hoge performance boost | Geen afbeeldingsoptimalisatie |
| Veel functionaliteiten in 1 plugin (page caching, browser caching, minifying & CDN) | Prijzig |
| Werkt op iedere website | |
| Gebruiksvriendelijk | |
| Snelle support |
Pricing
WP-Rocket pricing
WP-Rocket valt op veel manieren in te zetten. Zo kan je dit als DYI’er inzetten om je website te verbeteren en te versnellen, maar deze plugin kan ook aangekocht worden door developers en / of marketing bureaus. Op basis van deze verschillende doelgroepen is er een prijstabel opgezet.
| Single | Plus | Infinite | |
|---|---|---|---|
| Aantal websites | 1 | 3 | Unlimited |
| Prijs | $59 / jaar | $119 / jaar | $299 / jaar |
Ben jij niet tevreden over de werking van de plugin en wil jij je geld terug? Dan kan dat binnen 14 dagen na aankoop.

Conclusie
WP-Rocket de moeite waard?
Naar mijn mening is WP-Rocket de ideale caching plugin voor iedere WordPress website die er bestaat of nog ontwikkeld moet worden.
Het werkt op elke website of webshop en is compatible met zowat alle plugins en themes. Als WP-Rocket ziet dat 1 van de functionaliteiten al in een andere plugin geactiveerd is, geeft hij dit aan zodat er geen dubbele instellingen en/of functionaliteiten geactiveerd worden.
Je hoeft niet moeilijk te doen voor de browser cache, want dit wordt automatisch opgepakt door de plugin zelf. Je kan de page caching optimaliseren waar nodig en meerdere instellingen uittesten.
Heb je een webshop met worldwide shipping of enkel een website die veel gebruikt wordt, dan kan je met WP-Rocket (RocketCDN) het Content Delivery Network gebruiken voor een snelle laadtijd over de hele wereld.
Om het hele plaatje van een snellere website compleet te maken, raad ik wel aan een afbeeldingsoptimalisatie plugin (Smush PRO) te gebruiken. Zo heb je alle facetten van websiteoptimalisatie binnen twee plugins aangepakt.
F.A.Q
Veelgestelde vragen
Wat zijn de belangrijkste functies van WP-Rocket?
De belangrijkste functies van WP-Rocket zijn de caching, minifying & CDN. Deze functies zijn er op gericht om je WordPress site sneller te maken.
Welke integraties heeft WP-Rocket?
WP-Rocket heeft niet veel integraties of add-ons. Enkel bieden zij de Varnish, WebP Compatibility, Cloudflare & Sucuri integraties aan. WP-Rocket is wel compatible met extreem veel plugins. Zo kan je deze plugin heel gemakkelijk naast alle populaire block builders gebruiken, zonder problemen in de front-end te krijgen.
Kan ik WP-Rocket gratis proberen?
Nee, WP-Rocket is niet gratis en kan ook niet gratis getest worden. Zij bieden een 14 dagen “refund policy” aan. Dit betekent dat je de plugin moet aanschaffen, maar dat je het binnen 14 dagen je geld terug kan vragen. Zo heb je achteraf toch kunnen testen of het iets voor je zonder kosten te maken.